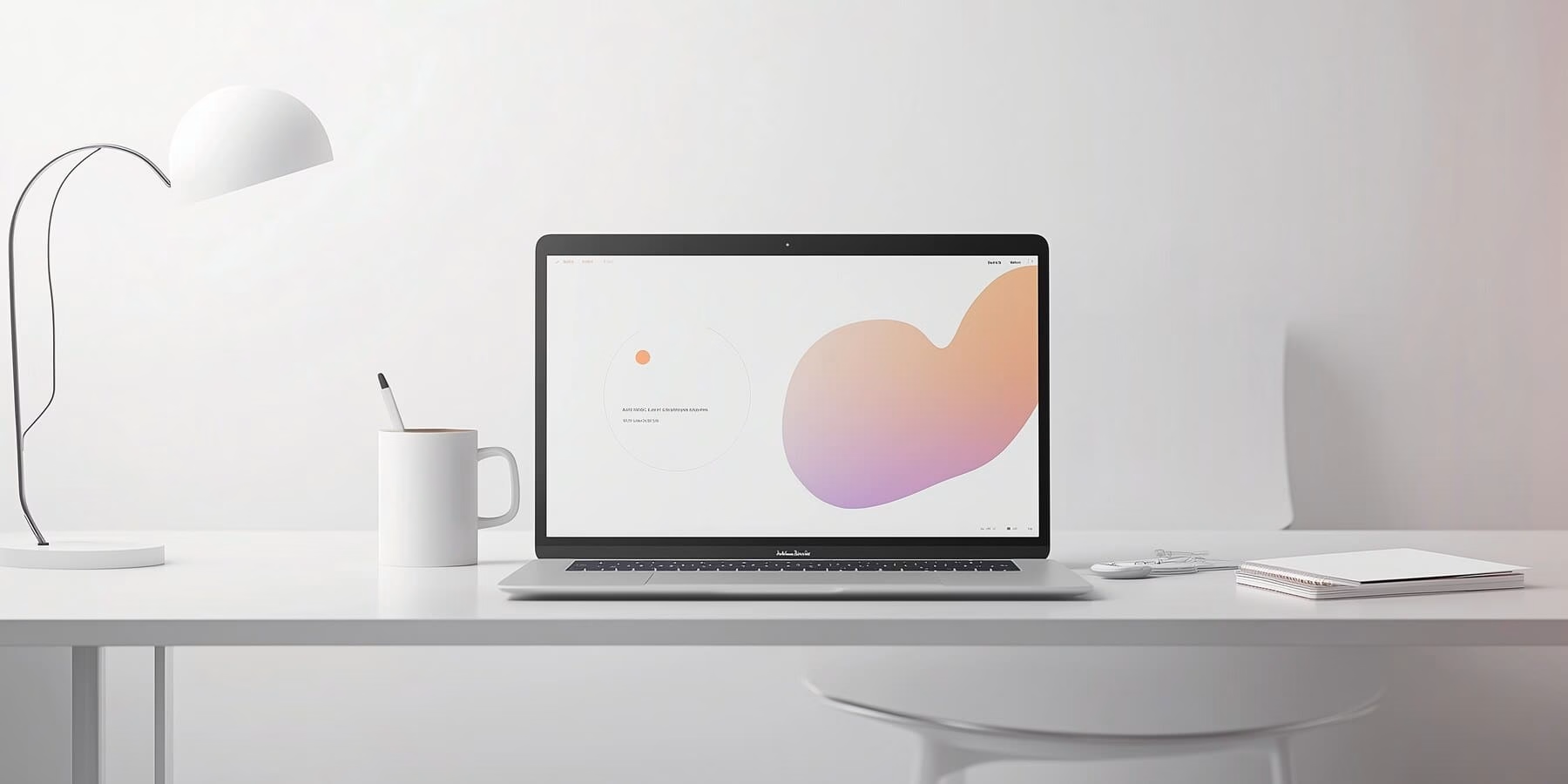
Minimalizam u web dizajnu je godinama bio osnovni princip dizajnerskih praksi, poznat po svojoj sposobnosti da kreira uredan raspored, jasnu grafiku i unapredi korisničko iskustvo. Iako je i dalje veoma uspešan, tradicionalni minimalistički stil počinje da se menja i evoluira. Tu na scenu stupa „minimalizam sa tvistom“ – dizajnerski koncept koji zadržava osnovne principe minimalizma, ali uvodi snažne i kreativne detalje koji podstiču bolje korisničko iskustvo. Ova savremena interpretacija minimalizma se ne svodi samo na eliminaciju suvišnih elemenata, već poboljšava formu i funkciju kroz umetničke i strateške dizajnerske elemente, čime se obogaćuje celokupno iskustvo.
U ovom članku ćemo istražiti ključne principe ovog pristupa veb dizajnu, analizirati njegove specifičnosti i razmotriti na koji način može kreirati bezvremenski i relevantan sajt. Bilo da ste vlasnik nekog biznisa koji razmatra izradu novog sajta ili veb dizajner u potrazi za novim idejama, razumevanje minimalizma sa tvistom u veb dizajnu omogućiće vam da se istaknete na digitalnoj sceni.
Sadržaj
Šta je minimalizam u veb dizajnu?

U veb dizajnu, minimalizam podrazumeva pojednostavljivanje rasporeda, podataka i grafičkih elemenata kako bi se istaklo ono što je zaista važno. Cilj je ukloniti suvišne distrakcije, tako da osnovna poruka i sadržaj dođu do izražaja. Vodeći princip minimalističkog dizajna – „manje je više“ – ogleda se u upotrebi čiste tipografije, mnogo belog prostora i jednostavne, intuitivne navigacije.
Međutim, ovo ne znači gubitak kreativnosti i posebnosti – naprotiv. Minimalizam pruža uravnoteženo, estetski privlačno i efikasno korisničko iskustvo, omogućavajući da nekoliko pažljivo odabranih elemenata istakne suštinsku vrednost dizajna.
Zašto je tradicionalnom minimalizmu u veb dizajnu bila potrebna promena?
Tradicionalni minimalizam vrednuje jednostavnost, uz posvećenost neutralnim bojama, čistim linijama i uklanjanju svih suvišnih detalja. Međutim, kako je veb dizajn evoluirao, potrošači su počeli da traže angažovanija i interaktivnija iskustva. Minimalizam sa tvistom nudi kreativan odgovor na ovu potrebu, uvodeći dinamične i jedinstvene elemente u inače čist i jednostavan dizajn.
Dok je tradicionalni minimalizam naglašavao eliminaciju distrakcija, minimalizam sa tvistom zagovara koncept namernog integrisanja onih elemenata koji unapređuju funkcionalnost i privlačnost, a da pritom ne naruši čist izgled. Ovaj pristup donosi preko potreban balans, pojednostavljuje dizajn, a istovremeno pruža dovoljno vizuelne privlačnosti da zadrži interes potrošača.
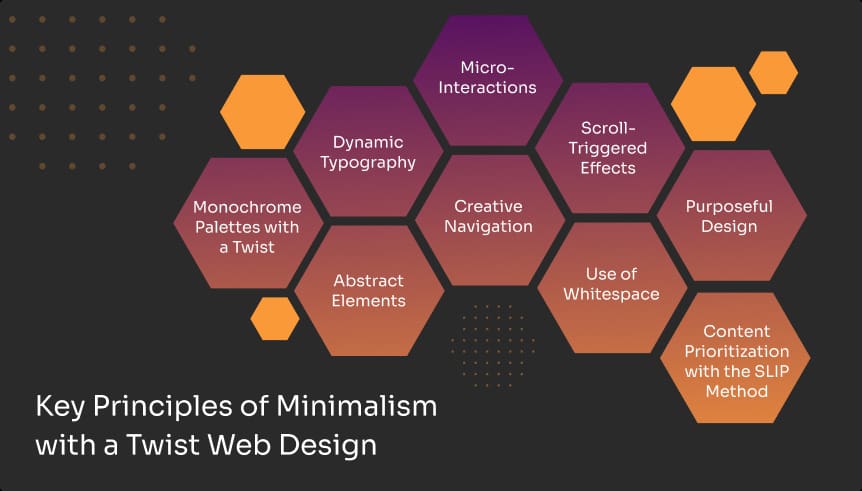
Glavni principi minimalizma sa tvistom u veb dizajnu

Dakle, šta razlikuje minimalizam sa tvistom od tradicionalnog minimalizma? U pitanju je kombinovanje jednostavnosti minimalizma sa hrabrim i dinamičnim dizajnerskim elementima koji stvaraju jedinstveno i angažujuće korisničko iskustvo. Evo koje su glavne odlike i principi minimalizma sa tvistom u veb dizajnu:
Monohromatske palete boja sa tvistom
Dok tradicionalni minimalizam često koristi monohromatske palete kako bi sačuvao jednostavnost, minimalizam sa tvistom unapređuje i daje dinamiku ovim bojama uvođenjem različitih tonova i pažljivo postavljenih akcenata. Jedna od odlika ovog koncepta u veb dizajnu jeste korišćenje jakih, privlačnih boja u ključnim delovima dizajna kako bi se privukla pažnju korisnika, istakao poziv na akciju i dodao karakter dizajnu, pažljivo vodeći računa da se ne optereti posmatrač. Na taj način, dizajneri je pružena mogućnost da eksperimentišu sa kontrastom i dubinom, a da pri tome zadrže čist i jednostavan dizajn.
Dinamička tipografija
Tipografija je jedan od ključnih elemenata minimalističkog dizajna. Ovaj pristup ne podrazumeva samo upotrebu jasnih i lako čitljivih fontova, već uključuje dinamičnu tipografiju koja dodaje karakter dizajnu. Veće veličine slova, naglašeni fontovi i njihove pozicije na neočekivanim mestima poboljšavaju vizuelnu privlačnost, dok istovremeno održavaju čitljivost. Ova inovativna primena fontova omogućava izlazak iz tradicionalnih okvira, dajući dizajnu savremeniji i živahniji izgled.
Apstraktni elementi
Apstraktni dizajnerski elementi često se koriste u minimalističkim sajtovima kako bi pobudili interes i izazvali emocije. Dizajneri dodaju umetnički pečat minimalističkom izgledu pažljivim uključivanjem geometrijskih oblika, prilagođenih grafika ili kreativnih animacija, čime se unapređuje celokupno korisničko iskustvo. Ovi elementi ne samo da povećavaju vizuelnu privlačnost, već takođe podstiču dublju interakciju korisnika kroz pametan i kreativan dizajn.
Mikro-interakcije
Mikro-interakcije su male animacije ili dizajnerske komponente koje reaguju na korisnički unos, kao što su hover efekti, animacije dugmadi ili pokreti pri skrolovanju. Iako su suptilne, ove interakcije značajno povećavaju angažman korisnika, čineći iskustvo dinamičnijim i zanimljivijim. Mikro-interakcije omogućavaju brzu povratnu informaciju, podstičući željena korisnička ponašanja i poboljšavajući celokupnu funkcionalnost sajta.
Efekti pokrenuti skrolovanjem
Efekti pokrenuti skrolovanjem su dinamičke animacije ili promene dizajnerskih elemenata koje se aktiviraju kada korisnik skroluje stranicu. Ovaj pristup dodaje pokret i vizuelnu dinamiku, a da pritom ne opterećuje korisnika, čineći sajt interaktivnijim i poboljšavajući angažovanost korisnika. Takvi efekti pružaju korisnicima osećaj napredovanja, podstičući ih da dodatno istraže sadržaj dok nastavljaju da se upuštaju u interakciju sa sajtom.
Kreativna navigacija
Navigacija u minimalističkom dizajnu obično je jednostavna i intuitivna, ali uz tvist, ona može biti i inovativnija. To može uključivati skrivene menije, klizne panele ili inovativne hover efekte koji nude novo korisničko iskustvo, a pri tome i dalje stavljaju u fokus funkcionalnost. Dizajneri mogu učiniti sajt dinamičnijim integrisanjem ovih jedinstvenih navigacionih funkcija, dok istovremeno osiguravaju glatko i intuitivno korisničko iskustvo.
Upotreba belog prostora
Beli prostor je osnovna karakteristika minimalističkog dizajna, a u minimalizmu sa tvistom on se koristi ne samo kako bi dizajn ostao čist, već i da bi preneo osećaj elegancije i sofisticiranosti. Efikasno korišćenje negativnog prostora čini dizajn prostranim i urednim, omogućavajući svakom elementu da „diše“. Ovo omogućava sadržaju da se zaista istakne, dok dizajn zadržava atraktivan i jednostavan izgled.
Prioritetizacija sadržaja pomoću SLIP metode
SLIP tehnika (sortiraj, obeleži, integrši) predstavlja strateški pristup organizaciji sadržaja, koji se fokusira na jasnoću i dizajn prijatan za korisnika. Ovaj pristup podrazumeva organizovanje materijala u logičke kategorije, jasnu identifikaciju svake oblasti radi lakšeg prepoznavanja, i integraciju dizajna kako bi se postigla besprekorna navigacija. Ovaj metod se trudi da zadrži osnovni koncept minimalizma, ali čini sadržaj mnogo lakšim za pronalaženje.
Namenski dizajn
Minimalizam sa tvistom stavlja naglasak na pažljivo planirani dizajn, gde svaki element ima svoju jasnu funkciju. Svaki deo dizajna, bilo da se radi o informacijama, slikama ili pozivima na akciju, ima svoj cilj. Jedinstvenost ovog pristupa leži u tome što se osigurava da svaki element ne samo da ispunjava svoju funkciju, već i doprinosi celokupnom korisničkom iskustvu na jedinstven i kreativan način.
5 tipova minimalizma sa tvistom u veb dizajnu
U svetu dizajna razvilo se nekoliko različitih tipova minimalističkih stilova. Svaki od njih dodaje jedinstven šarm, dok istovremeno čuva suštinsku jednostavnost karakterističnu za minimalizam.
Među najistaknutijim stilovima su:
1. Vintage minimalizam

Ovaj stil spaja vintage dizajnerske elemente sa osnovnim principima minimalizma, stvarajući estetski doživljaj koji je istovremeno nostalgičan i moderan. Kombinovanjem tradicionalnih fontova, umirujućih paleta boja i jednostavnih rasporeda, kao rezultat izaziva osećaj vanvremenske lepote.
Vintage minimalizam uzima inspiraciju iz prošlosti, ali primenjuje savremene dizajnerske principe, donoseći svež pogled na tradicionalnu estetiku. Ovaj stil privlači publiku koja ceni šarm starog dizajna, ali i čistu, funkcionalnu jednostavnost minimalizma.
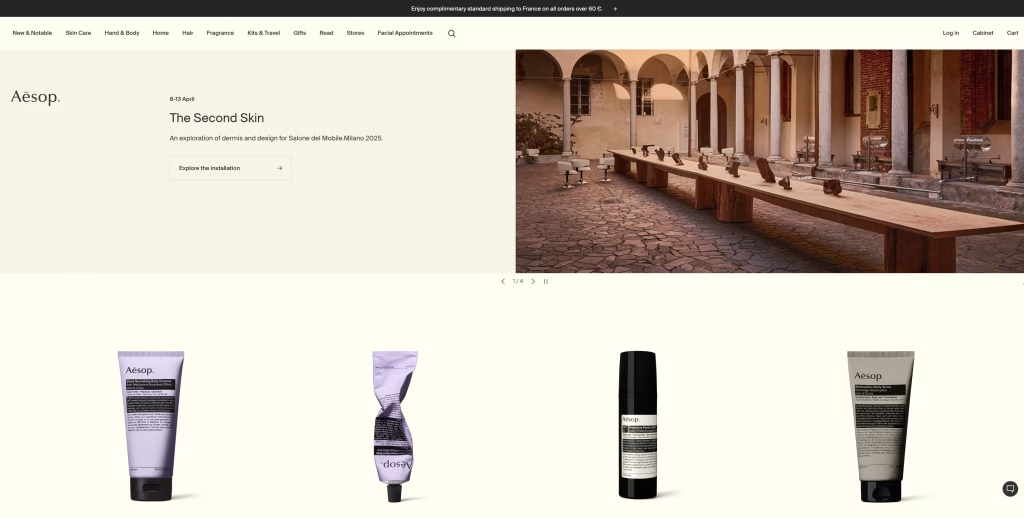
Jedan od primera vintage minimalizma je sajt Aesop-a, brenda za negu kože. Sajt Aesop-a karakterišu čisti, minimalistički rasporedi, smirene boje i jednostavna tipografija, uz suptilne reference na stare dizajnerske elemente kao što su klasični fontovi i retro-inspirisano pakovanje proizvoda. Spoj savremene tehnologije sa vintage dizajnerskim detaljima stvara osećaj elegancije i neodoljivog šarma.
2. Monohromatski minimalizam

Monohromatski minimalizam koristi varijacije jedne boje kroz ceo dizajn, čime se postiže harmonija i doslednost. Ovaj pristup koristi različite tonove i nijanse kako bi stvorio efekat dubine, a da pri tome ne preoptereti korisnika. Fokusiranjem na jednu paletu boja, dizajn ostaje dosledan i vizuelno privlačan, dok suptilni kontrasti uspešno privlače pažnju korisnika.
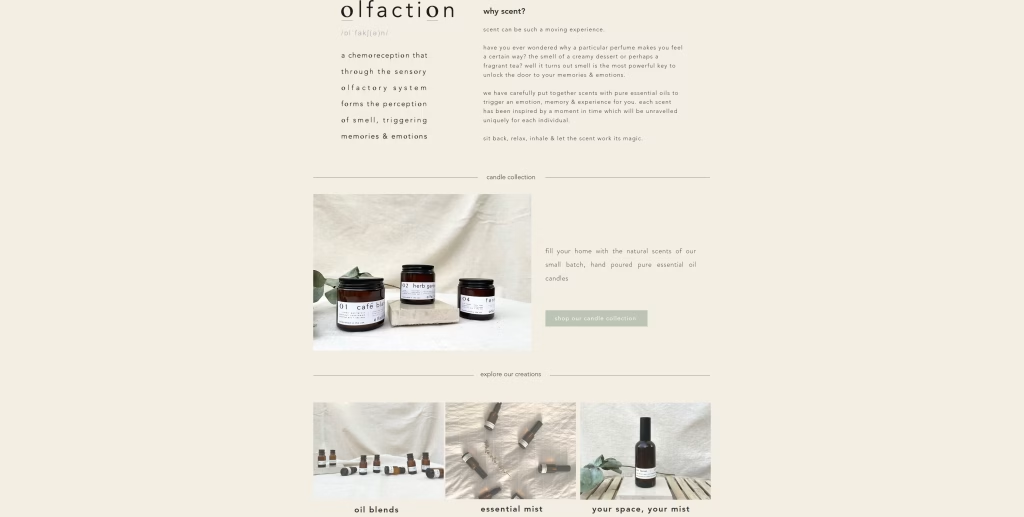
Sajt Olfaction je odličan primer monohromatskog minimalizma. Paleta boja sajta je jednostavna, monohromatska, sa dominacijom sive i bele, što stvara čist i moderan utisak. Ovaj minimalistički pristup ističe tekst i fotografije proizvoda, dok istovremeno održava jednostavan i uredan dizajn.
3. Flat minimalizam

Flat minimalizam se oslanja na dvodimenzionalni pristup, koristeći čiste, jarke boje i jednostavne dizajnerske komponente. Bez senki, gradijenta ili tekstura, sve je ravno i jednostavno, što ga čini idealnim za minimalističke projekte.
Ovakav dizajn poboljšava funkcionalnost fokusirajući se na jasnoću i jednostavnost navigacije, stvarajući moderan i korisniku prijatan interfejs. Ravan dizajn, sa svojim jasnim linijama i živim bojama, stavlja informacije u prvi plan, zadržavajući čist i jednostavan izgled.
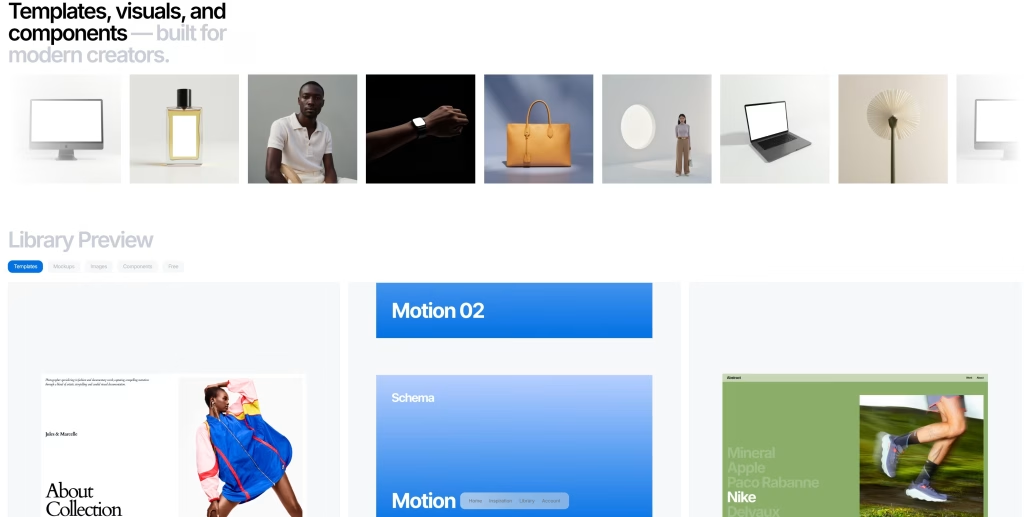
Sajt Schema Supply je sjajan primer flat minimalizma. Koristi čiste, dvodimenzionalne dizajnerske elemente u živim bojama, oštru tipografiju i jasnu ikonografiju, bez gradijenata ili 3D efekata, naglašavajući funkcionalnost umesto nepotrebnih dekoracija. Ovaj minimalistički pristup omogućava jednostavno iskustvo navigacije, s informacijama koje zauzimaju centralno mesto u modernoj i korisnicima prilagođenoj strukturi.
4. Minimalizam sa belim prostorom

Ovaj stil efektivno koristi beli prostor (poznat i kao negativni prostor). Veličita količina praznog prostora ističe informacije u prvi plan dok ujedno stvara čist i organizovan izgled prijatan za oči.
Ova tehnika takođe doprinosi balansu i jasnoći, omogućavajući korisnicima da se fokusiraju na ključne elemente bez nepotrebnih ometanja. Pažljivim raspoređivanjem sadržaja i korišćenjem dovoljno belog prostora, dizajn postaje privlačniji i lakši za navigaciju, čineći iskustvo pretrage fluidnijim i prijatnijim.
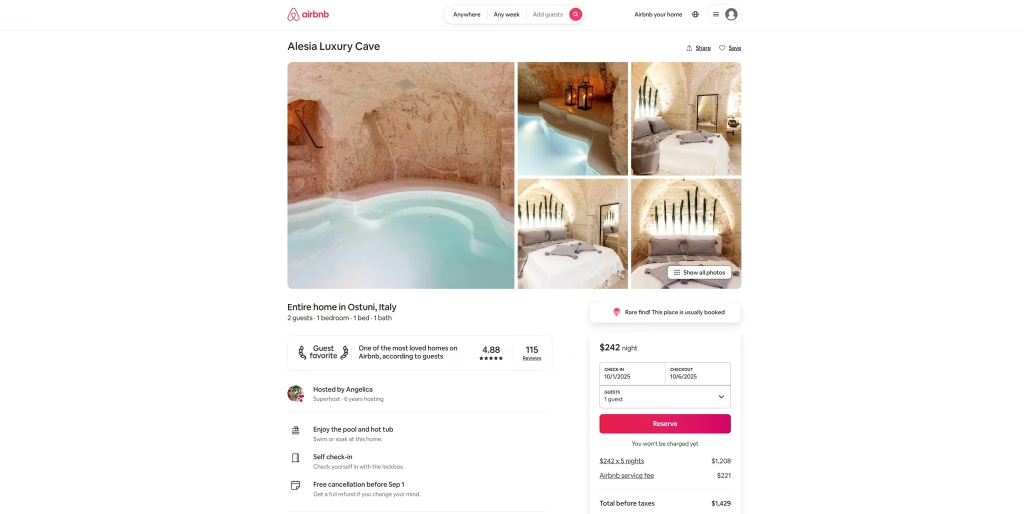
Sajt Airbnb-a je odličan primer minimalizma sa belim prostorom u praksi. Njihov dizajn odlično koristi beli prostor, omogućavajući sadržaju—kao što su fotografije i ponude za smeštaj—dođe do izražaja, bez utiska pretrpanosti. Veliki prostori negativnog prostora stvaraju osećaj otvorenosti i jasnoće, omogućavajući posetiocima da brzo istraže sajt i fokusiraju se na bitne informacije.
5. Funkcionalni minimalizam

Funkcionalni minimalizam kako i sam naziv kaže se temelji na jednostavnom dizajnu i visokoj funkcionalnosti. Glavni princip je uklanjanje suvišnih dizajnerskih detalja kako bi se osigurala funkcionalnost sajta i poboljšalo korisničko iskustvo.
Preokret u ovom pristupu je naglasak na performansama, bez kompromisa u pogledu estetike. Ovaj pristup utemeljen na pojednostavljivanju dizajna poboljšava brzinu učitavanja sajta, pojednostavljuje navigaciju i smanjuje vizuelni nered, čime korisnicima omogućava bržu i lakšu navigaciju do željenih informacija. Istovremeno, dizajn zadržava moderan, prijatan izgled koji privlači korisnike bez da ih preopterećuje.
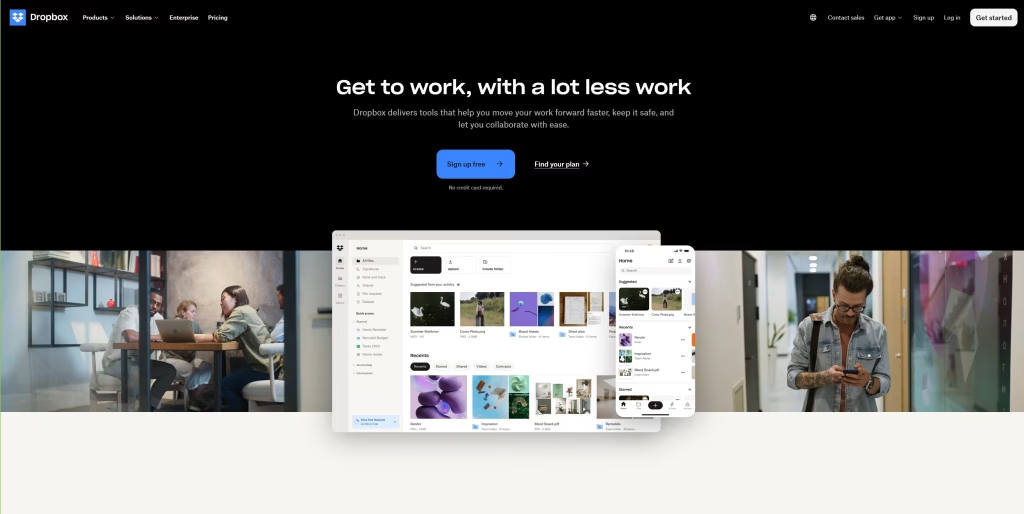
Primer funkcionalnog minimalizma je sajt Dropbox-a. Dizajn ovog sajta prioritetizuje jednostavnost korišćenja, sa naglaskom na njegovu ključnu funkcionalnost – skladištenje i deljenje fajlova. Minimalistički dizajn uklanja suvišne komponente, omogućavajući korisnicima da lako pretražuju sajt i brzo dođu do potrebnih informacija. Iako jednostavan, sajt ima moderan, čist i korisnički prijateljski dizajn koji je vizuelno izuzetno privlačan.
Primer minimalističkog veb dizajna u izvedbi Ginger IT tima

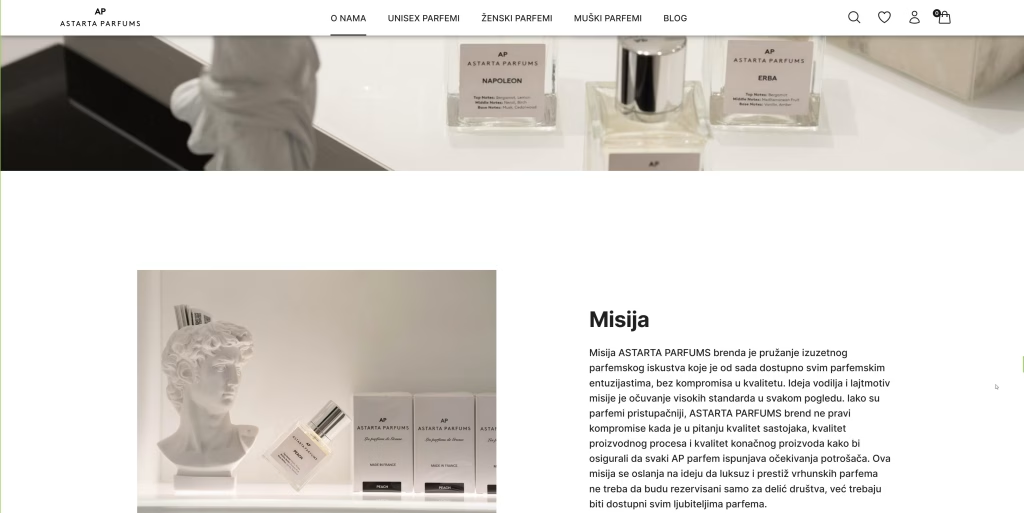
Kada je Astarta Parfums odlučila da pokrene luksuznu francusku prodavnicu parfema, tim Ginger IT je prepoznao da bi minimalistički pristup veb dizajnu savršeno odgovarao njihovom sofisticiranom brend identitetu. Cilj je bio kreirati jednostavne, ali upadljive grafike i sadržaj koji bi pratili principe minimalističkog dizajna, uz uključivanje jedinstvenih elemenata inspirisanih bogatom tradicijom francuske parfumerije.
Tokom procesa izrade veb sajta za Astarta Parfums, fokus je bio na spajanju luksuznih elemenata sa minimalističkim pristupom, stvarajući dizajn koji je vizuelno i emotivno privlačan njihovoj ciljnoj publici. Ključni koncept bio je uspostaviti kontrast između crne i bele, simbolizujući dualnost stare elegancije i moderne sofisticiranosti. Korišćenje crne i bele, klasičnih boja, dodalo je osećaj prefinjenosti i ekskluzivnosti, dok je snažan kontrast omogućio da tekst bude lak za čitanje i vizuelno privlačan.
Ovaj dizajnerski pristup se savršeno uklopio u filozofiju Astarta Parfums-a, koja se temelji na ideji da parfemi mogu biti i vanvremenski i hrabri, spajajući tradiciju i bogato nasleđe sa savremenim dizajnom. Krajnji rezultat je e-commerce veb sajt koji ne samo da verno prikazuje luksuz njihovih proizvoda, već pruža korisnicima angažujuće, čisto i nezaboravno online iskustvo.
Benefiti minimalizam sa tvistom u veb dizajnu

Minimalizam sa tvistom nije samo estetski privlačan trend – on donosi brojne konkretne koristi, kako za korisnike, tako i za preduzeća, među kojima se ističu:
- Unapređeno korisničko iskustvo
- Veći angažman korisnika
- Jači i prepoznatljiviji identitet brenda
- Brže učitavanje stranica
- Bolja SEO optimizacija
- Optimizacija za mobilne uređaje
- Smanjeno održavanje sajta
- Poboljšana estetska privlačnost
- Fokus na sadržaj
1. Unapređeno korisničko iskustvo
Minimalistički dizajn stavlja akcenat na jednostavnost i jasnoću, čineći iskustvo korisnika intuitivnim i lakim za korišćenje. Uklanjanjem suvišnih distrakcija, korisnici se mogu usmeriti na najvažniji sadržaj na sajtu.
Minimalizam sa tvistom dodatno jača ovaj pristup kombinovanjem jednostavnosti i kreativnosti. Čist, pojednostavljen dizajn omogućava korisnicima da lako pretražuju sadržaj, brzo dobiju informacije i angažuju se sa dinamičnim elementima, bez osećaja preopterećenosti. Ova tehnika ne samo da povećava zadovoljstvo korisnika, već rezultira i dužim posetama sajtu i većim stopama konverzije.
2. Veći angažman korisnika
Angažman korisnika na sajtu raste zahvaljujući dinamičkim elementima kao što su mikro-interakcije i efekti aktivirani skrolovanjem. Ove funkcionalnosti podstiču korisnike da se dublje upuste u istraživanje sajta i interakciju sa njim, što rezultira većim angažmanom. Kroz brzo pružanje povratnih informacija i suptilne animacije, posetioci se usmeravaju ka interaktivnijem iskustvu, što produžava i njihovo vreme provedeno na na sajtu.
3. Jači i prepoznatljiviji identitet brenda
Ovaj dizajnerski pristup pomaže preduzećima da razviju snažan i nezaboravan identitet brenda spajajući jednostavnost sa inovativnim dizajnerskim elementima. Svesno korišćenje živih boja, prepoznatljivih fontova i jedinstvenih elemenata omogućava da vaš brend “zasija”, dok zadržava čist i profesionalan izgled.
Kada se primeni u brendiranju, ova tehnika stvara moderan i sofisticiran izgled, uz istovremeno naglašavanje individualnosti i kreativnosti. Preduzeća mogu izgraditi prepoznatljiv brend identitet korišćenjem upečatljivih dizajnerskih elemenata kao što su personalizovani fontovi, živopisne boje i interaktivne funkcije.
4. Brže učitavanje stranica
Minimalistički dizajni su lagani, što omogućava brže učitavanje stranica. Korisnici uživaju u bržem i efikasnijem pretraživanju sajta, jer se učitava manji broj komponenata. Ovo smanjeno vreme učitavanja ne samo da poboljšava korisničko zadovoljstvo, već pozitivno utiče na rangiranje sajta u pretraživačima, jer je brzina jedan od ključnih faktora u SEO optimizaciji.
5. Bolja SEO optimizacija
Jednostavnost minimalističkog veb dizajna poboljšava SEO time što se fokusira na čist kod, brzo učitavanje i jasnu strukturu sajta. Dodavanje relevantnog sadržaja, dinamičkih funkcija i pažljivo odabranih ključnih reči može značajno povećati vidljivost i rangiranje na pretraživačima. Pored toga, fokusiranje na korisničko iskustvo—kao što su brzo učitavanje stranica i jednostavna navigacija—dovodi do smanjenja stope napuštanja i podstiče posetioce da duže ostanu na sajtu, čime se poboljšava angažman.
6. Optimizacija za mobilne uređaje
Minimalistički dizajni su generalno responzivniji, što je ključno za optimizaciju za mobilne uređaje. S obzirom na to da imaju manje elemenata koji zahtevaju prilagođavanje, minimalistički sajtovi se lako prilagođavaju različitim veličinama ekrana, što omogućava dosledno i korisnički prijatno iskustvo na mobilnim telefonima, tabletima i desktop računarima. Ovo ujedno poboljšava pristupačnost, omogućavajući korisnicima da se angažuju sa sadržajem bez obzira na uređaj koji koriste.
7. Smanjeno održavanje sajta
Minimalistički veb sajtovi su jednostavniji za korišćenje jer sadrže manje elemenata kojima je potrebno upravljati. To dovodi do nižih troškova održavanja i manjeg vremena potrebnog za ažuriranje ili rešavanje problema. Osim toga, pojednostavljeni dizajn smanjuje mogućnost grešaka, što povećava stabilnost i pouzdanost sajta.
8. Poboljšana estetska privlačnost
Minimalistički dizajni se temelje na principu „manje je više“. Kroz veće korišćenje belog prostora, snažne tipografije i pažljivo odabranih dizajnerskih komponenata, postiže se vizuelno privlačan, moderan izgled koji je istovremeno i estetski ugodan i funkcionalan. Ovaj pristup ne samo da unapređuje celokupnu estetiku, već i osigurava da svaki element ima jasno definisanu svrhu, čime se poboljšava uravnoteženost i pruža prijatnije korisničko iskustvo.
9. Fokus na sadržaj
Uklanjanjem suvišnih dizajnerskih elemenata, minimalizam omogućava da sadržaj dođe do punog izražaja. Korisnici mogu da se fokusiraju na ono što je zaista bitno, bez ometanja pažnje, čime se stvara jasna i direktna komunikacija. Ovaj pristup stavlja akcenat na ključne poruke, proizvode ili usluge, što dovodi do angažovanijeg i smislenijeg korisničkog iskustva. Smanjenjem suvišnih elemenata koji mogu da ometaju njihovu pažnju, korisnici su skloniji da se povežu sa sadržajem i preduzmu željene radnje, kao što su završavanje kupovine ili popunjavanje formulara.
U Ginger-u pristupamo svakom projektu izrade veb sajta sa ciljem da kreiramo jasno definisanu i dobro organizovanu strukturu, u kojoj svaki element ima jasnu funkciju. Estetiku koristimo u službi funkcionalnosti, osiguravajući da dizajnerske odluke unapređuju korisničko iskustvo. Zašto izbegavamo nepotrebne elemente? Zato što nam je prioritet da kreiramo izvanredno korisničko iskustvo, u kojem proizvod zauzima centralno mesto i govori sam za sebe.
Redefinisanje minimalističkog veb dizajna za savremenu estetiku
Minimalizam sa tvistom nije samo još jedan trend u veb dizajnu, već rešenje koje spaja jednostavnost i kreativnost kako bi zadovoljilo sve zahteve modernih internet korisnika.
Minimalistički veb sajtovi mogu pružiti ne samo brže učitavanje i bolje korisničko iskustvo, već i jaču prepoznatljivost brenda kroz uključivanje dinamičnih elemenata. Ovaj kreativni pristup dizajnu predstavlja ključnu strategiju za sva ona preduzeća koja žele da se izdvoje u sve konkurentnijem online okruženju.
Ako planirate izradu minimalističkog veb sajt, obratite se za besplatnu konsultaciju i otkrijte prednosti saradnje sa iskusnom veb dizajn agencijom kao što je naša. Tim Ginger IT će za vas kreirati jedinstven dizajn sajta koji savršeno odražava vaš brend, unapređuje korisničko iskustvo i ostavlja snažan utisak na vašu publiku.