
Kao grafički dizajner, potpuno sam svesna uticaja koji boje imaju na ljudsku percepciju i njihovu ulogu u oblikovanju utisaka o dopadljivosti. Veb sajt dizajniran različitim kombinacijama boja može stvoriti potpuno različite utiske na korisnike, čak i ako se promena odnosi samo na ovaj jedan element procesa veb dizajna, boju.
Međutim, u konkurentnom svetu veb dizajna, boje rade više od toga da privuku pažnju – one oblikuju percepciju, izazivaju emocije i utiču na ponašanje korisnika. Ovaj proces zahteva pažljivo planiranje i dovoljno vremena da bi se osmislila efikasna strategija boja za projekte veb dizajna. On treba da bude u rukama iskusnog dizajnera sa osećajem za harmoniju boja, estetiku i dubokim razumevanjem principa UX dizajna.
Pored toga, praćenje trendova boja je od esencijalnog značaja za kreiranje uticajnih veb sajtova, bilo da se radi o rebrendiranju ili kreiranju od nule. Hajde da zaronimo u najzanimljivije boje veb dizajna za 2025. godinu i pogledamo kako one redefinišu digitalnu estetiku.
Sadržaj
Zašto je izbor boje važan za veb dizajn?

Vrednost boje u veb dizajnu ne može se dovoljno naglasiti. Ona postavlja ton sajta, poboljšava korisničko iskustvo i podstiče konverzije. Istraživanja psihologije boja pokazuju da boje mogu uticati na emocije i donošenje odluka u nekoliko sekundi. Na primer, plavi tonovi povezani su sa poverenjem i pouzdanošću, što ih čini pogodnim za bankarsku i zdravstvenu industriju. S druge strane, crvene boje podrazumevaju strast i hitnost, što ih često čini idealnim za e-commerce sajtove koji podstiču brzu akciju.
Pored estetike, boje imaju praktičnu svrhu u veb dizajnu, jer usmeravaju navigaciju i privlače pažnju korisnika na ključne elemente, poput poziva na akciju (CTA). CTA button treba biti odmah uočljiv i pozivajući, zbog čega su boldovane i kontrastne boje ključne. Vibrantni tonovi crvene koji privlače pažnju često su popularan izbor za ove elemente na sajtu. Međutim, crvenu treba koristiti umereno i pametno, jer previše crvene može biti previše dominantno ili čak neprijatno za korisnike.
Kada se koristi strateški, boja omogućava veb dizajnerima da kreiraju vizuelno dopaljive sajtove koji stvaraju emocionalne veze i podstiču određene ciljeve. Međutim, kada se radi o redizajniranju postojećih sajtova, obnavljanje palete boja uvek treba da bude vođeno podacima i usklađeno sa trendovima i potrebama tržišta.
Kako boje utiču na emocije u vašem veb dizajnu

Boje imaju dubok psihološki uticaj, suptilno utičući na percepciju korisnika i ponašanje. U veb dizajnu, one su ključne u izazivanju emocija i usmeravanju korisničkih akcija.
Strateško planiranje je od velikog značaja za stvaranje vizuelne harmonije i održavanje doslednosti brenda. Počnite sa utvrđivanjem ključne emocije ili poruke koju vaš brend želi da izrazi, a zatim eksperimentišite sa kombinacijama boja koje podržavaju te ciljeve. Razmislite o psihološkom uticaju svake boje i o tome kako se različiti tonovi međusobno usklađuju.
Plava često predstavlja poverenje i pouzdanost; crvena, s druge strane, emituje hitnost i entuzijazam, dok zelena simbolizuje razvoj, harmoniju i ekološke principe. Takođe, kombinovanjem živih i suptilnih tonova može se postići zapanjujući kontrast i dubina, privlačeći pažnju korisnika na ključne delove.
Emocionalni uticaj boja nije slučajan; to je rezultat dobro usađenih kulturnih i psiholoških konotacija koje dizajneri moraju pažljivo razmotriti. Neusklađene sheme boja mogu zbuniti korisnike i oslabiti identitet kompanije, dok dobro odabrane palete poboljšavaju upotrebljivost, stvaraju emocionalne veze i jačaju imidž brenda.
Da li se trendovi boja za veb sajtove razlikuju prema industriji ili niši?

Apsolutno. Palete boja u veb dizajnu su značajno pod uticajem trendova u industriji i očekivanja korisnika.
Na primer, sajtovi bolnica često koriste umirujuće zelene i plave boje kako bi inspirisali poverenje i preneli osećaj profesionalizma, što je ključno za umirivanje pacijenata i drugih zainteresovanih strana. Sa druge strane, zabavne platforme obično koriste živahne, kontrastne boje kako bi privukle potrošače i podstakle entuzijazam, što odgovara dinamičnom i angažovanom karakteru njihovog sadržaja. Slično tome, ekološke firme često biraju zemljane tonove poput zelene i smeđe kako bi izrazile svoju posvećenost održivosti i prirodi.
Takođe, boje koje prenose poverenje i udobnost mogu značajno povećati angažman korisnika i podstaći duže posete sajtu. Ovo je posebno važno za sajtove koji se bave ličnim informacijama ili omogućavaju finansijske transakcije.
Razumevanjem ovih specifičnih sklonosti svake industrije, firme mogu odabrati sheme boja koje ne samo da rezonuju sa njihovom ciljnom publikom, već i jačaju identitet brenda i usklađuju se sa ustanovljenim normama u industriji.
Kakav uticaj boje imaju na identitet brenda?

Odabir palete boja zahteva mnogo više od toga da samo odaberete boje koje dobro izgledaju. Potrebno je da uskladite svoj izbor sa ličnošću i osnovnim vrednostima vašeg brenda, dok istovremeno održavate doslednost na svim platformama.
Svest o brendu, osnova uspešnog marketinga, u velikoj meri zavisi od strateške i dosledne upotrebe boja brenda. Sposobnost da se boje stručno koordiniraju ključna je za stvaranje kontrasta, gradijenta i kombinacija koje ne samo da privlače pažnju, već i tačno predstavljaju vizuelni identitet brenda. Korišćenje doslednih boja brenda na sajtu jača identitet brenda dok povećava prepoznatljivost među potrošačima, promovišući poverenje i bliskost. Na primer, Coca-Cola je sinonim za prepoznatljivu crvenu boju – ova nijansa je toliko usko povezana sa kompanijom da je odmah prepoznatljiva širom sveta.
Počnite sa razumevanjem demografije i interesa vaše publike. Da li ih privlače prigušeni, sofisticirani tonovi ili živahne, energične boje? Iskoristite ovo saznanje da kreirate harmoničnu paletu boja koja autentično odražava suštinu vašeg brenda. Na kraju, testirajte vaše kombinacije boja kako biste osigurali pristupačnost i inkluzivnost.
Pristupajući ovom procesu pažljivo, možete uspostaviti kohezivni vizuelni identitet koji ne samo da osvajaju, već i ostavlja dugotrajan utisak na vašu publiku.
Izbor savršenih boja za veb dizajn za 2025. godinu iz najnovijih paleta boja
Evo 10 najvažnijih boja koje će dominirati veb dizajnom 2025. godine, postajući omiljene među dizajnerima. Da biste doneli dobro informisanu odluku i odabrali najlepše nijanse u skladu sa predstojećim trendovima, nastavite da čitate i istražimo jednu od najzanimljivijih boja veb dizajna.ne with forthcoming trends, read on as we explore one of the most fascinating web design colors.
1. Mocha Mousse: Pantoneova boja godine 2025

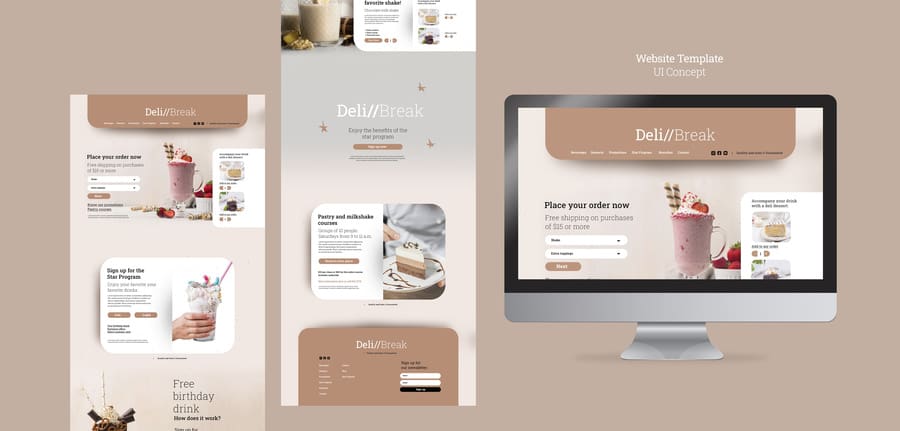
Mocha Mousse, Pantoneova boja godine 2025, je luksuzna, topla smeđa koja kombinuje uživanje sa pristupačnošću. Ova svestrana nijansa odlično funkcioniše kao boja pozadine, dodajući dubinu i toplinu minimalističkim dizajnima. Takođe se može koristiti sa živopisnijim bojama, kao što je rum raisin (prigušena crveno-smeđa nijansa) ili verdant green, kako bi se stvorili upečatljivi akcenti koji ističu ključne elemente dizajna.
Mocha Mousse je posebno uspešna za preduzeća koja žele da izraze stabilnost i sofisticiranost, zbog čega je popularna u oblastima kao što su finansije, luksuzna maloprodaja i ugostiteljstvo. Njena neutralna, ali pozivajuća nijansa dobro se uklapa sa modernim i tradicionalnim dizajnom, omogućavajući dizajnerima da kreiraju vizuelno privlačna sučelja koja rezoniraju sa raznovrsnim publikama. Bilo da se koristi u manjim količinama ili kao istaknuti motiv, Mocha Mousse zaista ima bezvremensku privlačnost.
2. Sunny Yellow: Zrači optimizmom i toplinom

Sunny Yellow, boja koja zrači optimizmom i energijom, postaje vrlo popularna u trendovima veb dizajna 2025. godine. Idealna je za akcentne boje i naglašavanja, jer privlači pažnju bez prekomernog uticaja na celokupnu estetiku.
U industriji obrazovanja, sunny yellow simbolizuje kreativnost i inovaciju, što je čini popularnim izborom za platforme za učenje i akademske sajtove. U tehnologiji, može dodati prijatniji i pristupačniji ton inače čistim i futurističkim dizajnima, čime humanizuje sofisticirane interfejse. S druge strane, ugostiteljski brendovi koriste ovu nijansu žute da izazovu osećaj topline i prijateljstva, što je idealno za privlačenje pažnje na promocije ili ključne funkcije kao što su dugmadi za rezervaciju.
Ova svestrana boja stvara mešavinu između svetline i profinjenosti, čineći je pogodnom za različite sektore koji žele da ostave pozitivan i trajan utisak na svoje potrošače.
3. Eterična plava: Serenitet u svakoj varijanti

Nijanse mekih, smirujućih plavih boja postaju osnovna boja za 2025. godinu, nudeći serenitet i poverenje koji privlače širok spektar industrija.
Eterična plava je savršena za sajtove wellness industrije ili aplikacije za mindfulness, jer ima smirujući i umirujući efekat. U IT industriji, ove nijanse pomažu u stvaranju modernog i korisnički prijatnog izgleda, često se pojavljujući u kontrolnim panelima ili interfejsima aplikacija kako bi poboljšali čitljivost i navigaciju. Takođe su idealne za stvaranje gradijenata, dajući dubinu i dinamiku dizajnima koji bi inače bili ravni.
Izgled koji privlači one koji traže praktičnost i šarm postiže se kada se eterične plave kombiniraju sa neutralnim tonovima kao što je mesečeva siva. Njihova svestranost omogućava im da se besprekorno uklope u različita okruženja, bilo da promovišu profesionalnost na poslovnim sajtovima ili stvaraju atmosferu smirenosti na sajtovima posvećenim zdravlju.
4. Mesečeva siva: Elegancija sa futurističkim twistom

Mesečeve sive nude neutralnu osnovu sa futurističkim twistom, što ih čini svestranim izborom za moderni veb dizajn. Ove nijanse se odlično kombinuju sa smelim akcentnim bojama poput bordo ili živopisnih plavih, stvarajući upečatljive kontraste koji privlače pažnju posetilaca na ključne elemente. Alternativno, kombinovanjem mesečeve sive sa delikatnim pastelnim tonovima, poput prigušene ružičaste ili digitalne lavande, dodaje se elegancija i profinjenost celokupnom izgledu.
Ova prilagodljivost čini mesečeve sive posebno efikasnim za sajtove u tehnološkoj industriji, gde je naglasak na sofisticiranosti, kao i za kreativne portfolije koji žele da istaknu kreativnost bez prekomernog dominiranja sadržajem. Dizajneri mogu dodati dubinu i karakter mesečevim sivilima korišćenjem tekstura ili gradijenata, čime povećavaju vizuelnu privlačnost dok održavaju čist, profesionalan izgled. Njihovo suptilno, ali dramatično prisustvo garantuje da su mesečeve sive bezvremenski izbor.
5. Sjajna crna: Misterioznost koja zrači bogatstvom

Sjajna crna zrači bogatstvom i dubinom, što je čini odličnim izborom za sajtove visoke klase, posebno za preduzeća u industriji mode, automobila i luksuznih dobara. Njena reflektujuća svojstva dodaju složenost i misteriju, stvarajući snažan vizuelni efekat kada se koristi za pozadine, tipografiju ili prikaze proizvoda.
Sjajna crna može se koristiti kao dramatična, ali elegantna pozadina u minimalističkim dizajnima, omogućavajući ključnim funkcijama da jasno iskrsnu. Dodaje dramatiku i veličinu maksimalističkim postavkama, dobro se kombinuje sa metalnim elementima poput zlata ili srebra. Psihološki, crna simbolizuje moć, eleganciju i ekskluzivnost, što privlači potrošače koji žele premium iskustva.
Ova svestrana boja takođe dobro funkcioniše u digitalnim interfejsima, gde njen čist završni izgled donosi modernost i pažnju. Dizajneri mogu kreirati vizuelno privlačne sajtove koji govore ljudima koji vrednuju rafiniranost i eleganciju namernim korišćenjem sjajne crne.
6. Bisque: Krem Bež sa Delikatnim Roze Podtonom

Ovaj mekani neutralni ton odiše elegancijom i delikatnošću, što ga čini odličnim izborom za stvaranje rafiniranih, minimalističkih veb dizajna.
Bisque je idealan za modne brendove jer stvara elegantnu pozadinu koja omogućava da proizvodi i slike dođu do izražaja, a da ne preplave gledaoce. Ova boja podstiče mir i opuštanje u industriji zdravlja i lepote, stvarajući poverenje i mirno iskustvo za kupce. E-commerce sajtovi obično koriste bisque bež za prikazivanje fotografija proizvoda, pazeći da se uskladi sa proizvodima, a ne da se sukobi sa njima. Portfolio sajtovi koriste ovu boju jer stvara čist i sređen izgled, koji daje koherentan okvir za isticanje rada kreatora.
Svestranost i bezvremenost bisque-a čine ga omiljenim izborom za brendove koji teže balansiranju modernosti sa suptilnim luksuzom.
7. Verdant Green: Simbol Regenerativne Vitalnosti

Verdant green, sa svojom živahnom i obnavljajućom energijom, simbolizuje rast i harmoniju.
Preduzeća koja prioritet daju održivosti i poljoprivredi uveliko profitiraju od ovog tona, jer naglašava prirodne elemente i koncept ponovnog rađanja. Brendovi koji brinu o životnoj sredini često ga koriste u logotipima, marketinškim materijalima i akcentima na veb sajtovima kako bi pokazali ozbiljnost u zaštiti životne sredine. Startupi i firme koje se bave zelenom tehnologijom često koriste verdant green kao boju brenda jer predstavlja inovacije i rast u tehnološkoj industriji.
Za estetiku koja je i uravnotežena i osvežavajuća, pokušajte da uporedite verdant green sa komplementarnim tonovima poput mekih neutrala ili smelih plavih. Ovo će privući publiku koja traži autentičnost i inovativna rešenja.
Njegova svestranost čini ga snažnim izborom za različite veb dizajn kontekste, bilo kao glavnu boju ili suptilni akcenat.
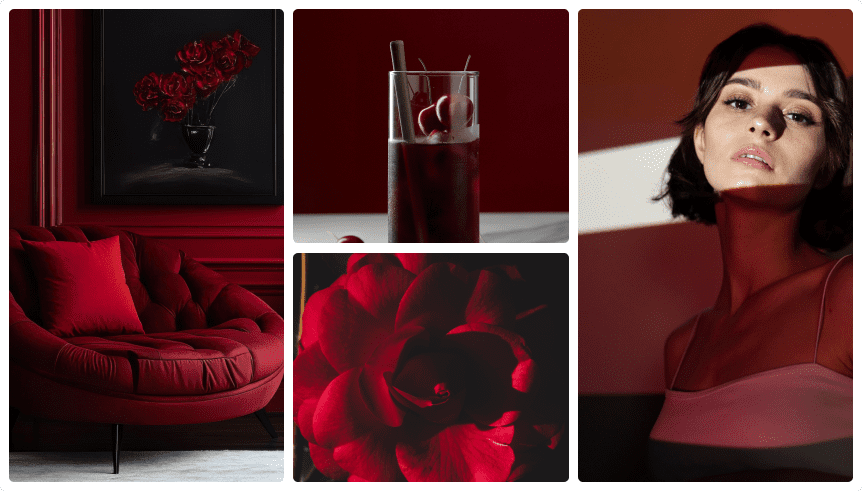
8. Bogate Crvene: Rum Raisin i Maroon za Inspiraciju Strasti

Duboke crvene boje poput rum raisin i maroon podstiču strast i sofisticiranost, što ih čini moćnim izborom u raznim industrijama.
U luksuznoj maloprodaji, ove nijanse se često koriste za stvaranje osećaja ekskluzivnosti i visokog stila, što ih čini idealnim za isticanje skupocenih proizvoda ili naglašavanje ključnih poziva na akciju. Kulinarstvo često koristi bogate crvene za predstavljanje ukusa, uživanja i topline, skrećući pažnju na ključne grafičke elemente poput logotipa ili reklamnih banera. Takođe, ove boje dobro funkcionišu u industriji zabave, gde mogu dodati dramatičnost i intenzitet digitalnim platformama ili marketinškim materijalima.
Bilo da se koriste u tipografiji, akcentima ili isticanju proizvoda, bogate crvene stvaraju zapanjujući, ali lep kontrast koji privlači potrošače i ostavlja trajan utisak.
9. Prigušeni Roze: Meka, Elegantna Mešavina Ružičaste i Bež

Prigušeni roze kombinuje toplinu roze sa neutralnošću bež, stvarajući elegantan i bezvremenski izgled koji privlači različite sektore.
Visoko rangirani modni brendovi često koriste prigušeni roze kako bi izazvali eleganciju i mekoću u digitalnim kampanjama, kombinujući ga sa neutralnim tonovima kako bi naglasili detalje proizvoda, a da ne preplave dizajn. Slično tome, butici i hoteli koriste ovu boju na svojim veb sajtovima kako bi preneli osećaj rafiniranosti i udobnosti, što je u skladu sa estetskim standardima njihovih klijenata. U dizajnu enterijera i e-commerce platformama za prodaju nameštaja, prigušeni roze je fleksibilna pozadina koja poboljšava fotografije proizvoda dok zadržava dosledan vizuelni identitet.
Njegova uravnotežena priroda čini ga idealnim za stvaranje prijatnih i luksuznih iskustava na digitalnim platformama koja ostavljaju neizbrisiv utisak na korisnike.
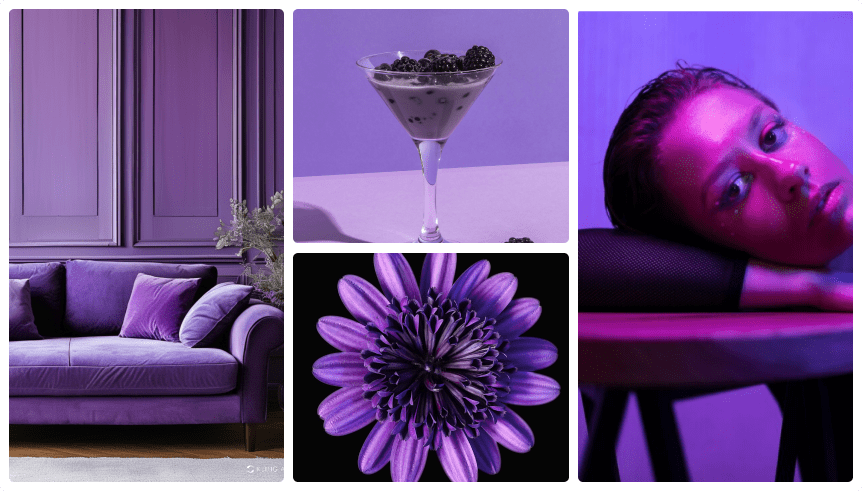
10. Digital Lavanda: Kreativnost Susreće Tranquilnost

Digital lavanda je smirujuća, ali moderna nijansa koja spaja kreativnost i spokoj.
Njena svestranost je čini odgovarajućom za digitalne kompanije, kreativne agencije i preduzeća u oblasti zdravlja, jer pruža nov pogled na tradicionalne pastelnim tonovima. Ova boja je posebno efikasna u aplikacijama, gde njena smirujuća, ali svetla priroda poboljšava korisničko iskustvo i smanjuje vizuelni umor. Ovu boju često koriste wellness kompanije kako bi stvorile opuštajuće i prijatno okruženje, što je čini odličnim izborom za aplikacije za meditaciju.
Kreativne kompanije često koriste digital lavandu u marketinškim materijalima kako bi izrazile inovaciju i kreativnost, bilo kao pozadinu za tipografiju ili ugradnju u gradijente. Nije iznenađujuće da je Ginger IT Solutions koristio ovu boju u svojim brendiranju.
Dizajneri mogu stvoriti jedinstvenu i modernu estetiku kombinovanjem digital lavande sa komplementarnim nijansama poput mekih siva ili smirenih zelenih.
Kako kombinovati boje u veb dizajnu za sledeći projekat

Hajde da razjasnimo jednu stvar – ne postoji definitivno tačno ili pogrešno kada je u pitanju kombinacija boja u veb dizajnu. Bilo da se radi o smelim kontrastima i živahnim gradijentima ili mekanim, sofisticiranim neutralima koji su laki za oči, cilj je primeniti kombinacije boja koje unose život u vaše kreativne projekte i pričaju uverljivu priču o vašem brendu. Ponekad je najbolja tehnika koristiti smele, upadljive nijanse, dok drugi put harmonična paleta različitih tonova jedne suptilne boje stvara najimpresivniji efekat.
Imajte na umu da dobro dizajniran sajt obično uključuje 3 do 5 osnovnih boja: primarnu boju, sekundarne akcentne boje i neutrale za ravnotežu. Previše boja može preplaviti potrošače i izazvati vizuelni haos, dok premalo može rezultirati dosadnim i neprivlačnim dizajnom.
Veb dizajneri treba da se osećaju slobodno da izražavaju svoju kreativnost i eksperimentišu sa kombinacijama boja kako bi stvorili vizuelno privlačne i veoma efikasne dizajne. Uspeh često zavisi od pronalaženja savršene ravnoteže koja odražava suštinu vašeg brenda, dok rezonuje sa vašom publikom.
Dva ključna principa oblikuju kombinacije boja u veb dizajnu: smeli kontrasti koji privlače pažnju i suptilna, rafinirana spajanja koja odražavaju sofisticiranost i eleganciju.
1. Smeli kontrasti i vibrantni gradijenti: Ostvarivanje utiska

Smeli kontrasti i šarenasti gradijenti preoblikuju savremeni veb dizajn, stvarajući dinamične slike koje angažuju posmatrače i povećavaju vidljivost brenda. Ovi dizajnerski elementi su posebno efikasni u industrijama kao što su gaming, moda i zabava, gde su upečatljivi vizuelni efekti ključni za angažman korisnika.
U gamingu, šarenasti gradijenti stvaraju aktivno i angažovano okruženje, naglašavajući dinamičnu prirodu platforme. Slično, modni sajtovi često koriste jake kontraste boja kako bi prikazali sezonske kolekcije i stvorili dinamičnu, savremenu estetiku. Zabavne platforme koriste ove elemente kako bi stvorile interesovanje i privukle pažnju na istaknuti sadržaj, poput trejlera za filmove ili marketinških materijala za događaje.
Kombinovanjem komplementarnih boja ili eksperimentisanjem sa neočekivanim prelazima, veb dizajneri mogu pomeriti kreativne granice i osigurati nezaboravnost projekta, čineći ove trendove ključnim za vizuelno napredne kompanije.
2. Prigušene nijanse i suptilni neutralni tonovi: Digitalna sofisticiranost

Prigušene nijanse i suptilni neutralni tonovi postaju popularni zbog svoje sposobnosti da prenesu profesionalnost i mir. Ove boje su savršene za korporativne veb sajtove, jer prenose pouzdanu i autoritativnu sliku bez da preplave čitaoca.
U finansijskom sektoru, prigušene nijanse se često koriste kako bi se prenela stabilnost i pouzdanost. Obrazovne platforme koriste slične boje kako bi stvorile okruženje bez distrakcija za učenje. U zdravstvu, nežni neutralni tonovi pomažu da se stvori miran i pristupačan stil, povećavajući poverenje i udobnost korisnika.
Dizajneri mogu postići balans između vizuelne privlačnosti i funkcionalnosti kombinujući prigušene tonove sa pažljivo odabranim akcentnim bojama.
Korišćenje AI dizajn alata za savršene boje u veb dizajnu

Da, boje izazivaju emocije, ali njihova funkcionalna uloga u veb dizajnu je podjednako važna. Zbog toga je ključno koristiti AI i druge dizajnerske alate tokom ovog kreativnog procesa.
AI dizajnerski alati poput ChatGPT-a i MidJourney-a transformišu način na koji dizajneri biraju boje. Debata više nije da li ih koristiti, već kako ih uspešno koristiti za stvaranje vizuelno privlačnih i korisnički prijateljskih veb sajtova, uz prilagođavanje pristupa specifičnim zahtevima svakog veb dizajnerskog projekta.
Veb dizajneri mogu ostati ispred trenda koristeći ove moderne tehnologije za stvaranje vizuelno atraktivnih iskustava koja privlače širok spektar korisnika. Zašto su njihovi aplikacije toliko poželjne? AI dizajnerski sistemi prate ponašanje korisnika i estetske trendove kako bi obezbedili palete boja koje su usklađene sa ciljevima kompanije, ubrzavajući dizajnerski proces i istovremeno održavajući preciznost. Na primer, MidJourney-ova sposobnost da stvori jedinstvene vizuelne ideje na osnovu tekstualnih upita omogućava dizajnerima da eksperimentišu sa nekonvencionalnim kombinacijama boja koje su ciljanje na određene sektore. Slično, ChatGPT pomaže u kuriranju mood boardova pružajući uvid u popularne boje i njihove upotrebe.
Takođe, alati kao što su proverivači kontrasta osiguravaju da dizajni ostanu inkluzivni, dok zadržavaju estetsku privlačnost. Na primer, WCAG Contrast Checker pomaže dizajnerima da potvrde usklađenost sa standardima pristupačnosti, osiguravajući čitljivost za korisnike sa oštećenim vidom. Takođe, platforme kao što su Adobe XD ili Sketch omogućavaju testiranje kombinacija boja u realnom vremenu, omogućavajući timovima da procene kako emotivni, tako i funkcionalni uticaj njihovih izbora.
Kombinovanjem ovih intuitivnih alata sa promišljenom strategijom, veb dizajneri mogu stvoriti iskustva koja su vizuelno očaravajuća i funkcionalno besprekorno.
Budući UX dizajn će isticati individualizovane sheme boja koje se glatko prilagođavaju podešavanjima i preferencijama korisnika, rezultirajući personalizovanijim i imerzivnijim iskustvom. Kako tehnologija napreduje, interfejsi će postati sve prilagodljiviji, uključujući izmene u rasporedu i personalizovane sheme boja. Ova metoda teži jačanju veze između korisnika i brenda, povećavajući angažman i lojalnost.
Zaključak
Evo sada imate sve! Boje veb dizajna za 2025. godinu postavljaju smeli, ali uravnotežen ton, odražavajući svet koji teži i vibraciji i eleganciji. Od Mocha Mousse do Digital Lavender, ovi trendovi nude beskrajne mogućnosti za brendove da se izdvoje.
Strategijsko uključivanje ovih boja, postizanje savršenog balansa između emotivnog uticaja i funkcionalnosti, može značajno poboljšati korisničko iskustvo i ojačati identitet brenda. Sada je savršen trenutak da osvežite svoju paletu boja i uskladite je sa najnovijim trendovima. Slobodno se inspirišite ovim idejama kako biste unapredili svoje sledeće projekte u veb dizajnu. Saradnja sa našom veb dizajn agencijom može vam ponuditi stručnost potrebnu za besprekorno uklapanje aktuelnih boja u dizajn vašeg sajta, rezultirajući sofisticiranom i savremenom estetikom. Partnerstvo sa profesionalcima osigurava da vaša strategija ostane inovativna i ispred konkurencije.

